ethRill App
UX
Product Design
Web3
UX
Product Design
Web3
ethRill app translates offline actions into online value within digital platforms by allowing users to form digital assets out of their offline activities, which get stored on their crypto wallet. What is an online/offline relation that is beneficial to the participant? How can web3 be translated in such a way that more people have access to what it means, how it manifests, and what the possibilities are?
Jan - May 2022
Prototype



Concept
I explored the Web3 movement: what it stood for, the opportunities it presented, and the decentralized nature of this next era of the internet. I became more deeply interested in how to bring the exploration of online to offline interactions into the possibilities of Web3. This is where ethRill interface was born.
I arrived at this place after a generative process that involved research, experimentation, secondary interviews, prototyping, and user testing.
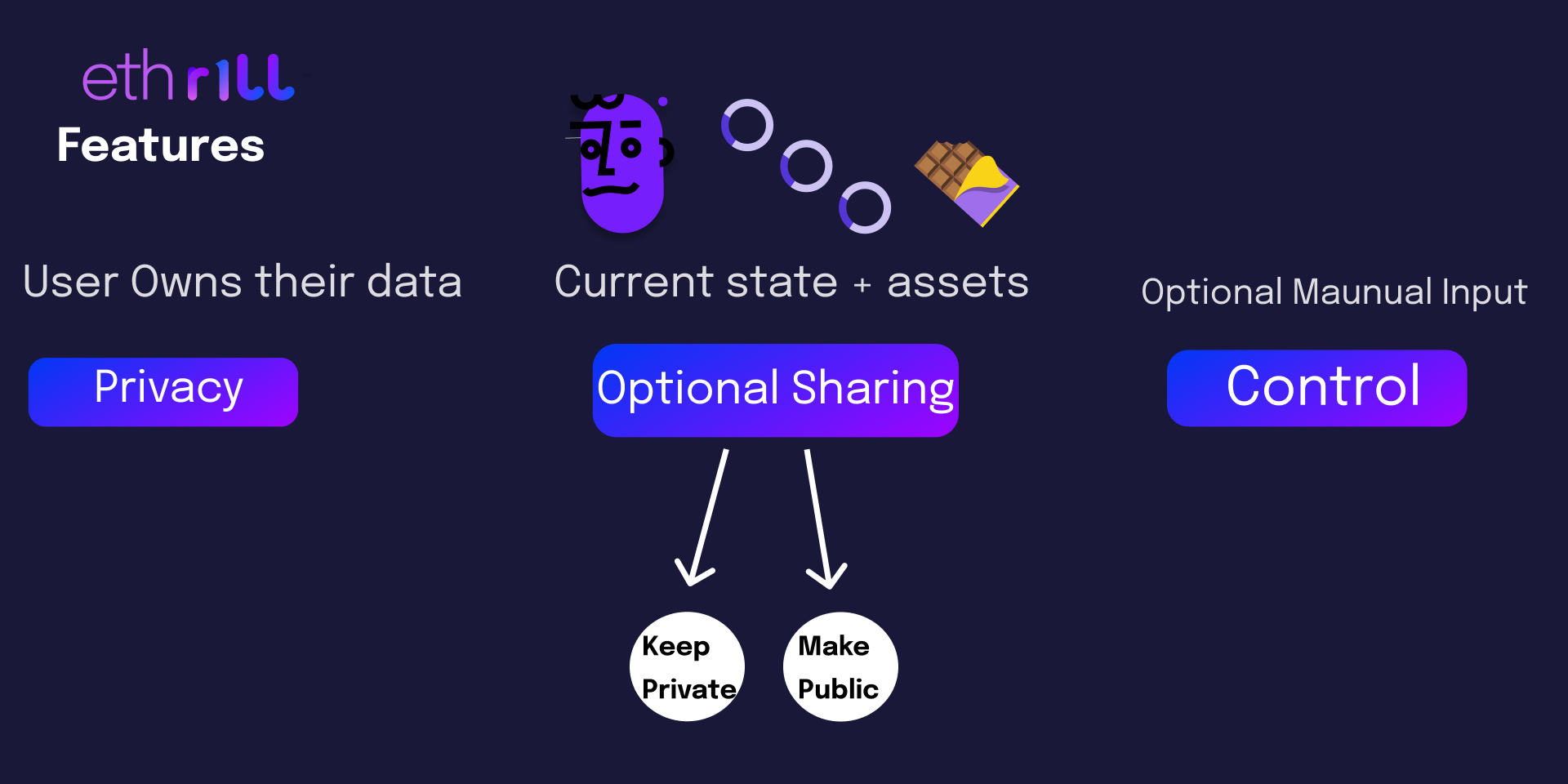
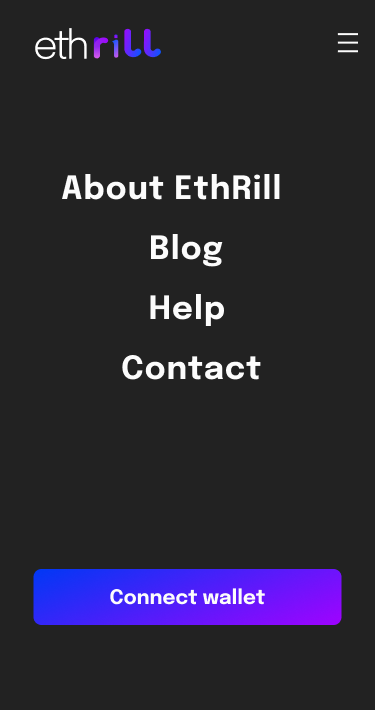
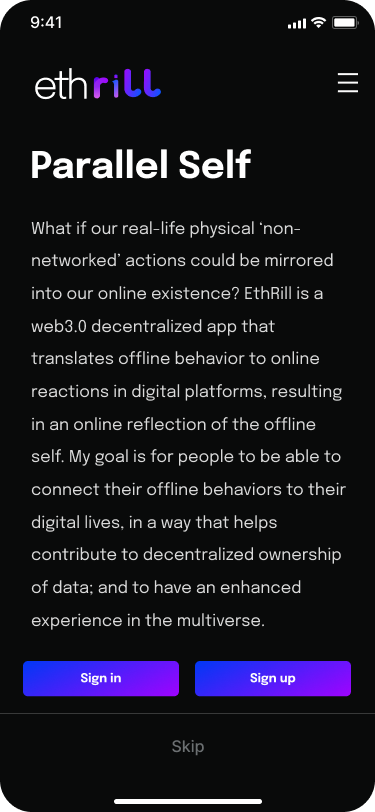
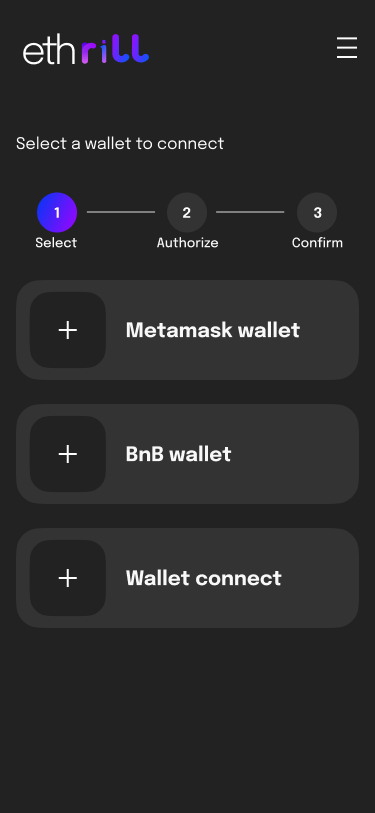
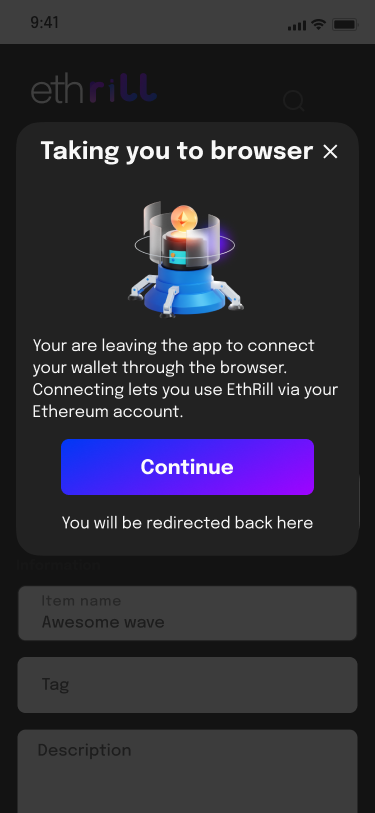
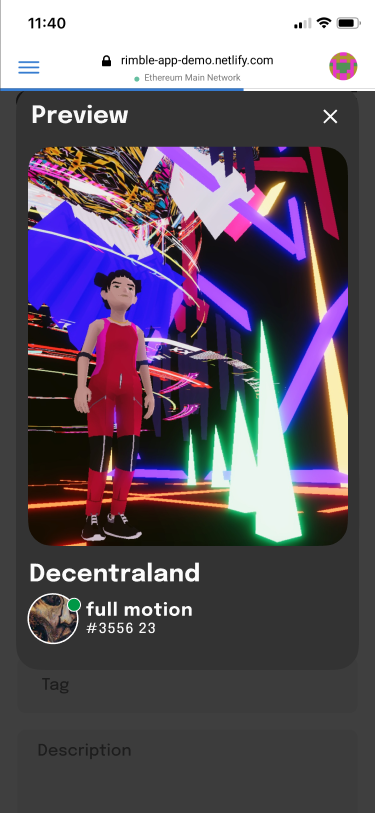
When I first started working on ethRill, I set out to build parts of the interface and to potentially deploy it on the blockchain. It started by creating a user experience prototype, with Figma, showing what the interface could look like. And coded an interaction with an output in p5.js. This helped better understand what I wanted out of the interface: such as deciding to have the interface to be a translation of offline behavior whereby the behavioral data gets written on the blockchain and thus earns the participant a virtual token or digital asset. Besides earning a virtual token, a key element is having the behavioral data written on the person’s wallet on the blockchain which means: they own their own data.
I then decided that a more effective approach would be to demonstrate the way the interface will work through an offline experience. The reason why I took this approach is because Web3 is a growing movement that is not fully matured and not yet accessible, nor understood by everyone. I did a reddit survey to gauge the adoption & understanding of blockchain and metaverse concepts. The findings showed that understanding how it works was a key missing element.




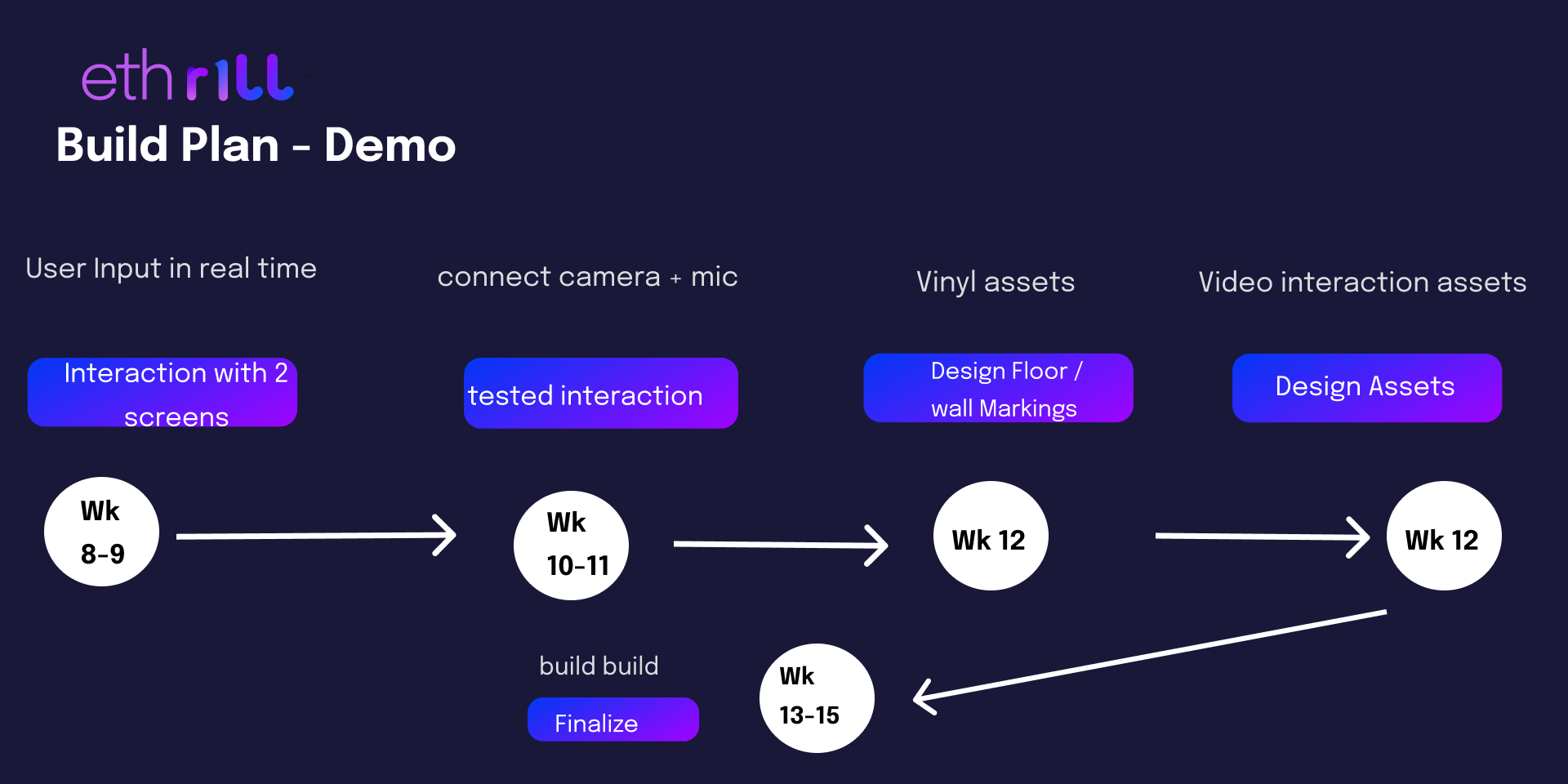
Testing demo
This demo was a form of speculative demo, where the participant is experiencing the explanation of the interface, or rather, experiencing a possibility.

ethRill
DEC-MAY 2022
DEC-MAY 2022
Creating online value on web3 from offline actions.


Objective
The goal was to create a remarkable project to be my masters thesis, hence my decision was to build an interactive prototype with physical computing and a digital app interface.
Outcome
Concept development for Web3.0 dApps, NFTs. Research on crypto wallets, crypto tokens, digital assets, metaverse and multiverse
Prototyped user experience, interaction design, and human-computer interaction design
UX/UI design of app ideas and interfaces including user research, personas, design and testing
Physical Computing in Arduino Uno | Coding | 3D Printing | Conductive Fabrication | Laser Cutting
Wrote an academic paper on creating value on web3


Process
First UX Prototype













REFLECTION
I'm proud of creating ethRill, a project which I designed from from 0-1.
I was able to accomplish this in 5 months with an MVP and launched it at a public event where users tried it out and really enjoyed it! The overflow of folks excited to play my game is a step forward in validating my proof of concept.
ethRill Identity Upgrade
Product Design
Design
Web3
Product Design
Design
Web3
This design follows the core rubric of the Web3 aesthetic of the block.
Brand identity, logo, and visual identity animation video developed using Illustrator, Photoshop, After Effects
Brand identity, logo, and visual identity animation video developed using Illustrator, Photoshop, After Effects
Spring 2022





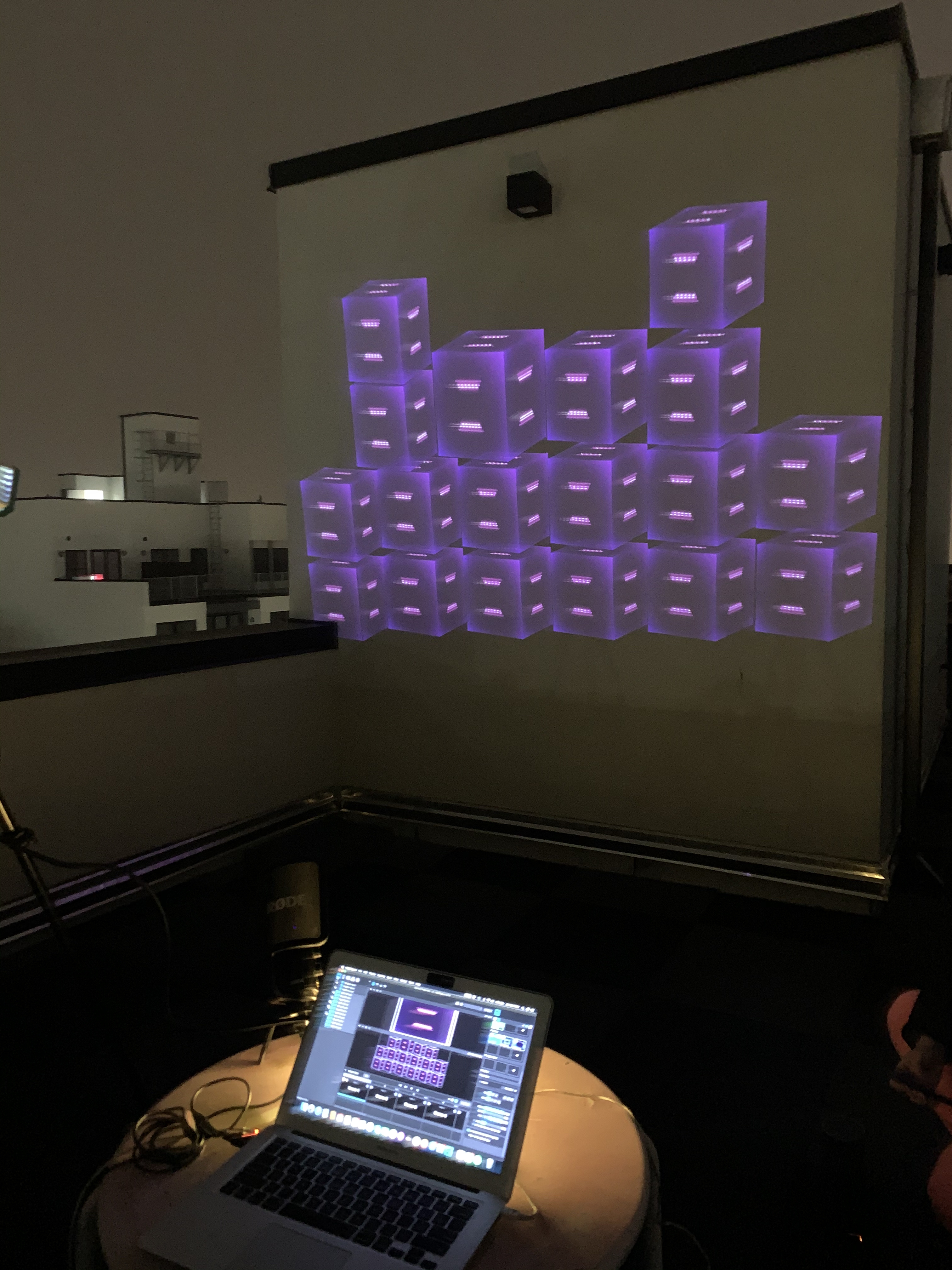
Audio Reactive VJ
Projection Mapping, Audio Reactive, Design
Nov 2020
Interactive visuals
PROJECTION MAPPING

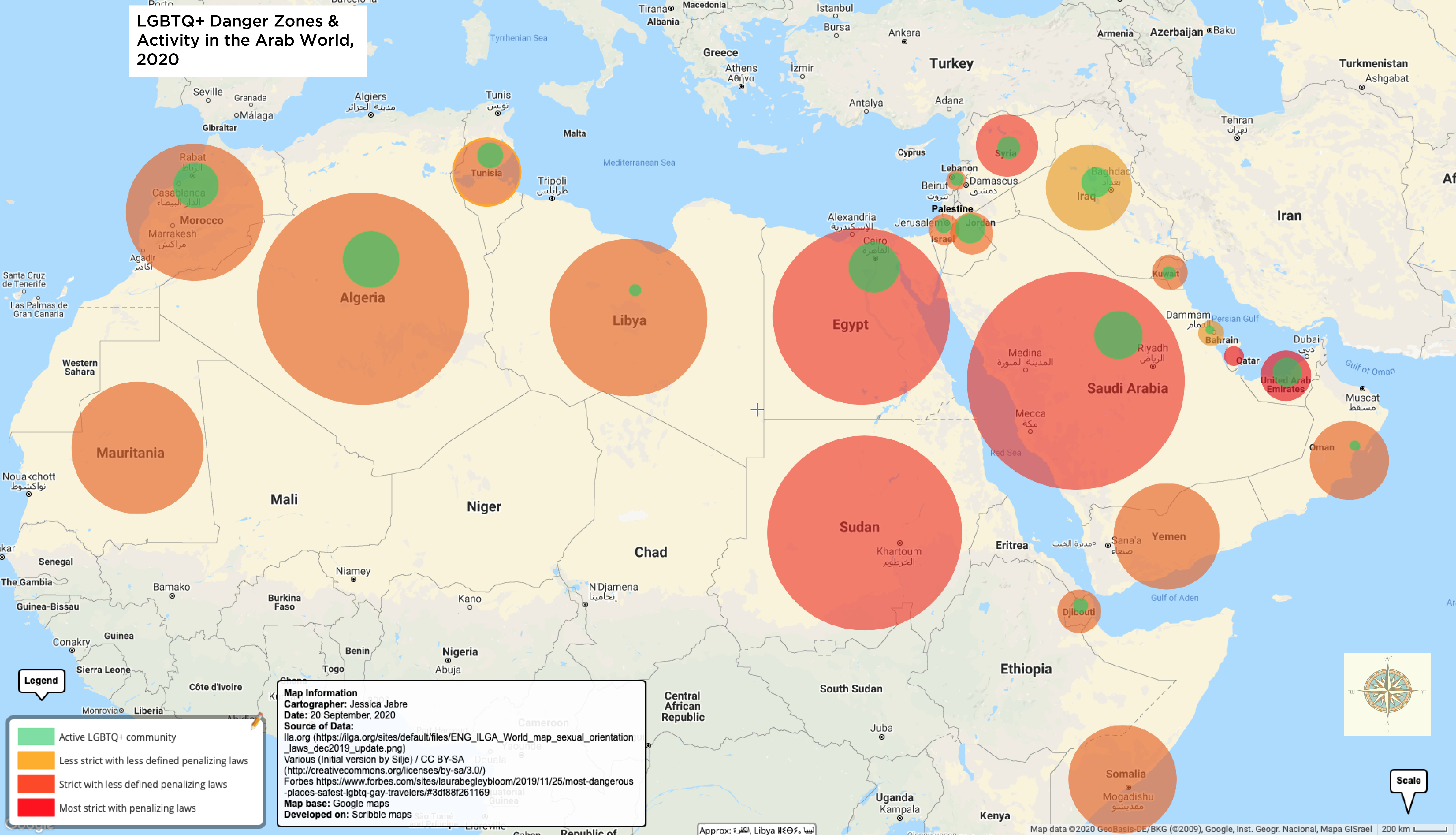
LGBTQ+ Danger Zones and Activity Research in the Arab World
2020
2020
Map Included